
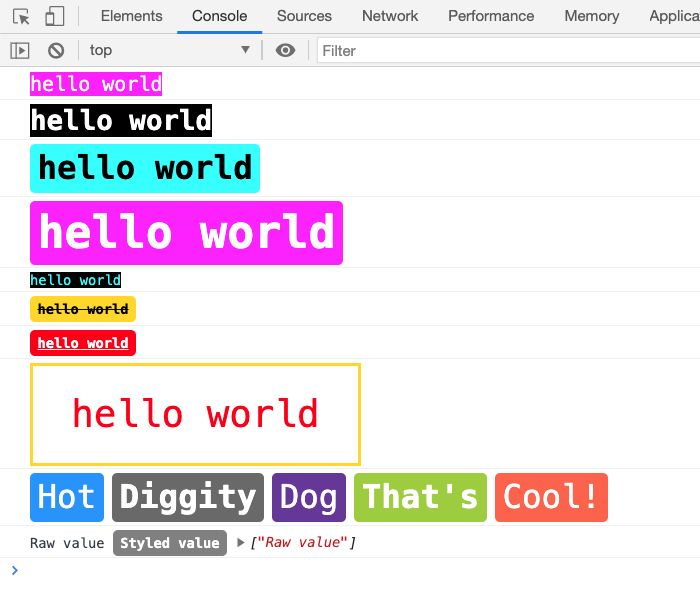
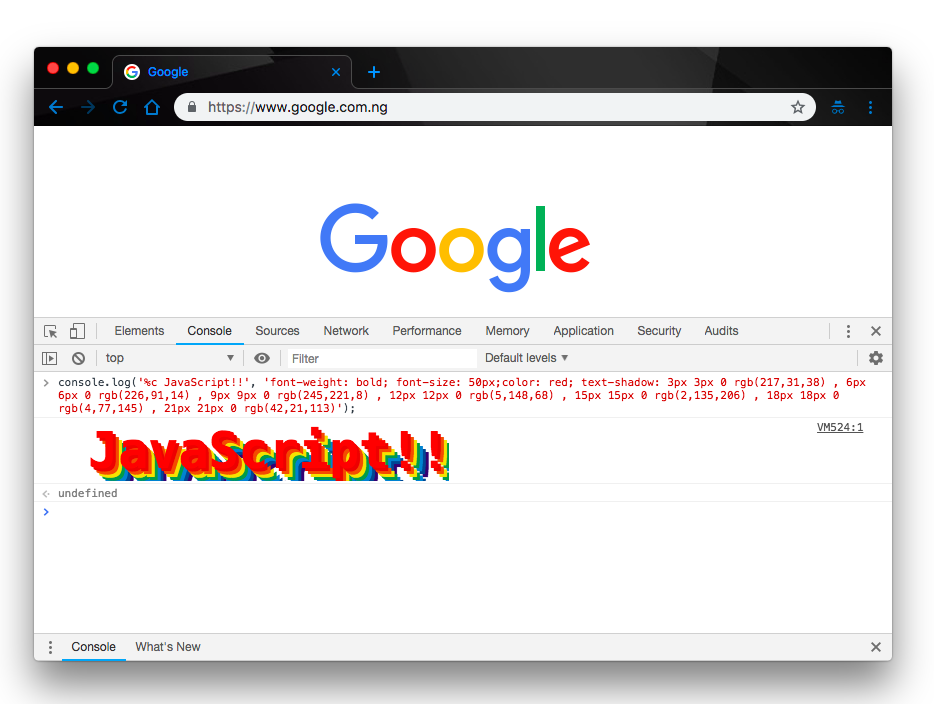
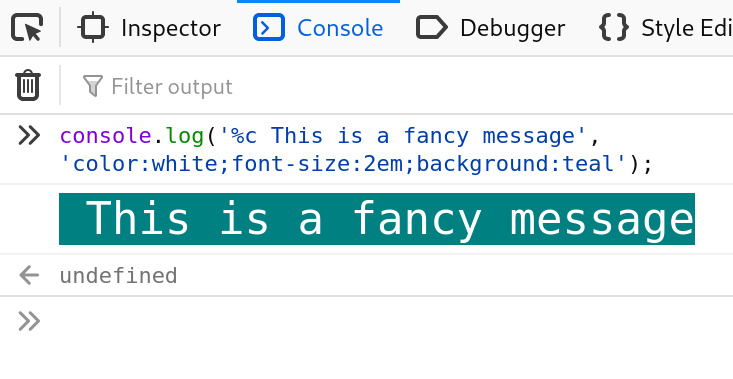
Marko Denic on Twitter: "* Custom CSS styles for a console.log(): The ` console.log` output can be styled in DevTools using the CSS format specifier. https://t.co/rc1Sr89tSW" / Twitter

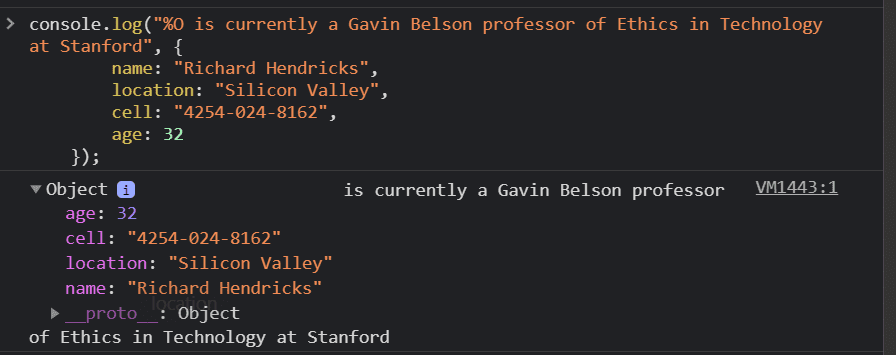
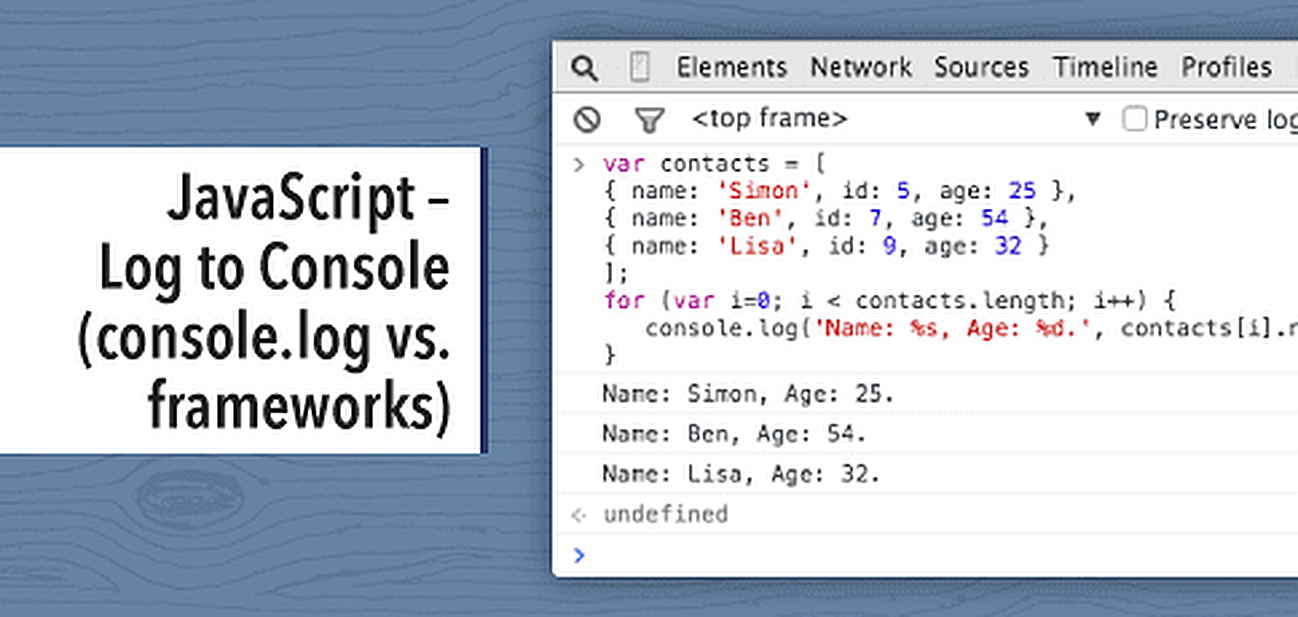
javascript - Format console.log with color and variables surrounding non-formatted text - Stack Overflow

javascript - Format console.log with color and variables surrounding non-formatted text - Stack Overflow